フォント(字体)はテキスト(文章)を読ませるためのものではなく、デザインとセットになっています。
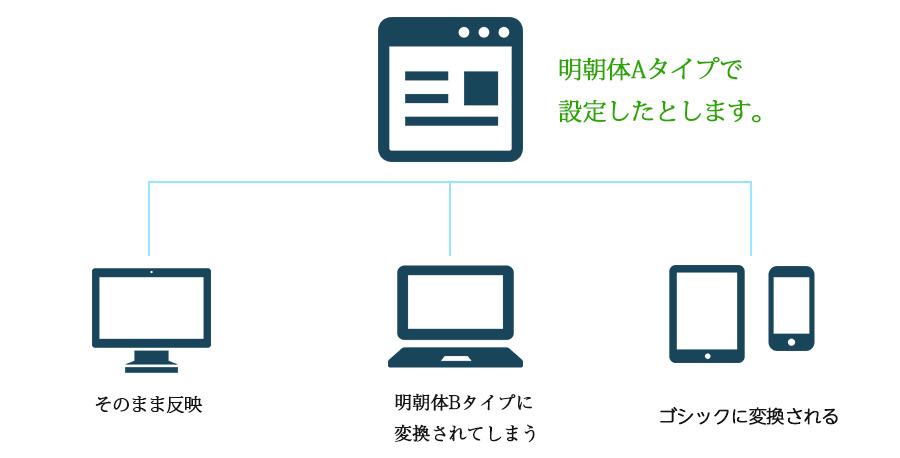
パソコンやスマホ、またメーカーなどに入っているフォントに変換されてしまうのでせっかく強調したいキャッチコピーなどは「見た目」で良くも悪くも左右されます。

ホームページ制作時に設定したフォントが、ユーザーの閲覧環境に入っているフォントと同じ場合以外は環境に入っているフォントに変換されるので、設定したものと違う・・・
Andorid スマホには、以前から明朝体のフォントがインストールされていないのでフォントを指定しても、ゴシック体で表示されてしまいます。
せっかくの目立たせたいキャッチコピーを画像で作っていましたが、文章を変更したいとなると画像を作り直す手間がかかっていたのです。
Webフォントを使うことで、どのデバイスで閲覧しても同じフォントが反映されるので目立たせたいワードやテキストなども管理画面から出来るようになります。(文字数によってデザインが変わってくることもある)
また、自動翻訳に対応や音声読み上げにも対応できます。
Googleフォント(日本語)
現在、9種類と少ないですが読みやすいフォントです。
Googleフォント
たくさんあるので、迷う方が多いです。
Type Square
無料で使えるのは1つです。
Xサーバーやさくらインターネットでは、サーバー契約すると使えるフォントが複数あります。

