ホームページデザインで、グラデーションを使うことが多くなりました。
画像で保存、CSS(スタイルシート)で保存できるWEBサイトのご紹介です。
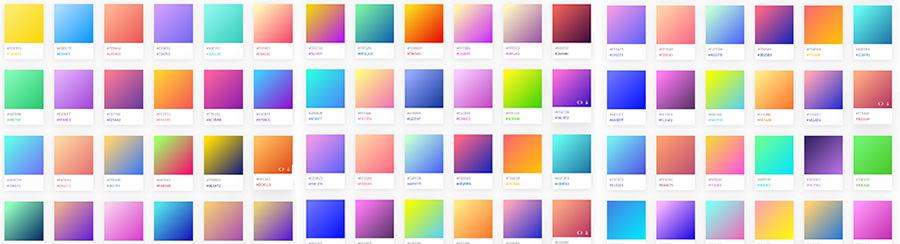
WebGradients
180種類のグラデーションがあります。

https://webgradients.com/
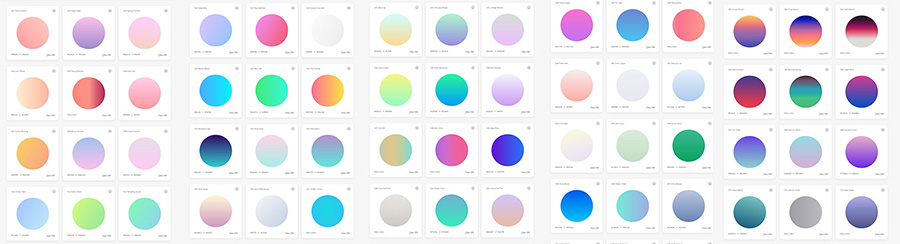
Grabient
コピーでも画像をダウンロードしても使えます。

https://webkul.github.io/coolhue/
GradPad
基本ベースを選んだら、感覚でグラデーションが作れます。

http://ourownthing.co.uk/gradpad.html#

